Kurs:Ein Internetchat mit PHP/Zweireihiges Frameset
Dieser Beitrag behandelt die Definition eines zweireihigen Framesets in einem HTML-Dokument.
Das Frameset
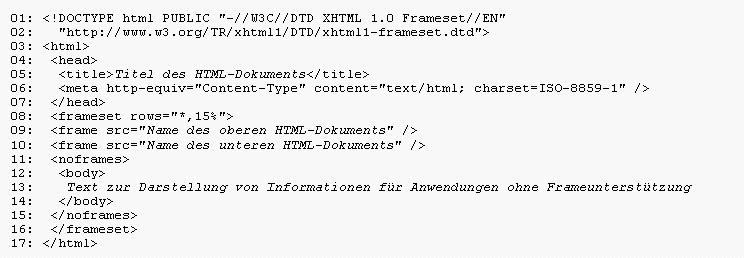
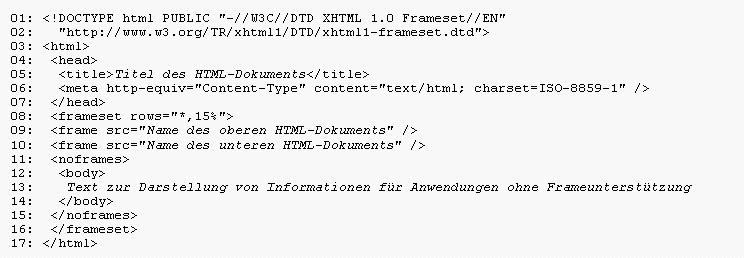
BearbeitenDie Darstellung von webbasierten Informationen wird mit Hilfe von HTML ermöglicht. Durch spezielle HTML-Tags kann die Bildschirmfläche im Darstellungsbereich eines Webbrowsers in getrennt nutzbare Abschnitte, sogenannte Frames, untergliedert werden. Eine Minimalvariante eines HTML-Dokuments, welches zwei derartige übereinander angeordnete Frames beschreibt, wird nachstehend angegeben.

Die kursiv dargestellten Bestandteile sind im konkreten Anwendungsfall frei wählbare Bezeichnungen
- in Zeile 05: für den Titel des gesamten HTML-Dokuments und
- in Zeile 09: für den Namen derjenigen Datei, deren Inhalt im oberen Frame dargestellt werden soll und
- in Zeile 10: für den Namen derjenigen Datei, deren Inhalt im unteren Frame dargestellt werden soll sowie
- in Zeile 13: für die Information, welche für Anwendungen ohne Frameunterstützung bereitgehalten werden soll.
Ein möglicher Anwendungsfall für eine derartige Untergliederung des Bildschirms ist ein webbasierter Chat. Hierbei könnte im unteren Bereich die Eingabe der Mitteilung erfolgen und im oberen Bereich könnten bisherige Meldungen dargeboten werden.
Für diesen Fall sollten die Dateien einen konkreten Namen erhalten. Da später auf das hier anzulegende Frameset zurückgegriffen werden wird, könnte für den oberen Frame output.php und für den unteren Frame input.php als Dateinamen verwendet werden.
Das obige Dokument besteht dann auch die Prüfungen auf Korrektheit[1] als XHTML[2] 1.0 Frameset.
Aufgabe
Bearbeiten- Aufgabe:
- Eine Datei namens "chat.html" zur Definition eines zweireihigen Framesets ist zu erstellen. Dabei soll als Titel des Dokuments: "Internet-Chat" verwendet werden. Als Dateiname für das obere Frame ist "output.php" und für das untere Frame "input.php" zu verwenden. Nach dem die Datei angelegt ist, sollte beim W3C-Validator die Korrektheit sichergestellt werden.
Hinweis: da die beiden Dateien, deren Inhalt im oberen beziehungsweise unteren Frame dargestellt werden sollen, noch nicht existieren, ist eine vom Webbrowser ausgegebene Fehlermitteilung zu erwarten.
Referenzen
Bearbeiten<< Grundprinzip eines Chats | Zweireihiges Frameset | Grundstruktur eines PHP-Dokuments >>